Captive Portal ở quán Café StarBuck
Ở phần này chúng ta sẽ tìm hiểu cách thức tạo Captive Portal trên Pfsense.
Nhưng đầu tiên chúng ta cần tìm hiểu Captive Portal là gì ?
Captive portal là một trang Web trung gian, dùng để bảo vệ hệ thống mạng. Khi người dùng muốn tham gia vào hệ thống mạng sẽ được yêu cầu nhập tên và mật khẩu hợp lệ ( đôi khi chỉ cần click tham gia ), chức năng này thường được sử dụng ở những hệ thống mạng không dây. Chúng cũng có thể được sử dụng trên kết nối có dây cho trung tâm thương mại, tiệm internet hoặc ở nhà bạn!
Một khi portal được kích hoạt thì bất kỳ máy tính nào trỏ đến pfSense như là gateway sẽ được chuyển hướng tự động tới trang portal.Portal cơ bản không có xác thực.
Captive portal pfsense mang đến một giải pháp cấu hình dễ dàng. Sử dụng một trang trung gian để yêu cầu người dùng chứng thực, giúp nâng cao khả năng bảo mật. Trang Web trung gian này có thể thiết kế đơn giản, với hướng dẫn và điều khoản sử dụng, hoặc sử dụng ô Username và Password để đăng nhập.
Khi đã cấu hình captive portal pfsense, bất cứ máy tính nào sử dụng pfSense làm gateway đều được chuyển hướng đến trang portal đích.
Ở mục 1 chúng ta sẽ đi vào cấu hình Captive Portal đơn giản có nghĩa là trang Portal KHÔNG yêu cầu chứng thực , chủ yếu là để hiển thị thông tin quảng cáo. Cách làm như sau: (Lưu ý với bản 2.4.4 việc cấu hình Captive Portal có 1 vài sự khác biệt nhỏ so với các bản trước đây nhé)
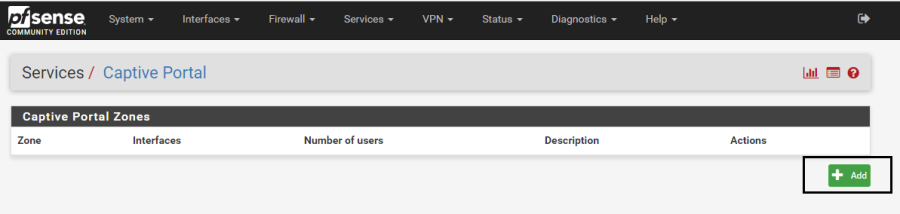
Vào Services -> Captive Portal bấm +Add:

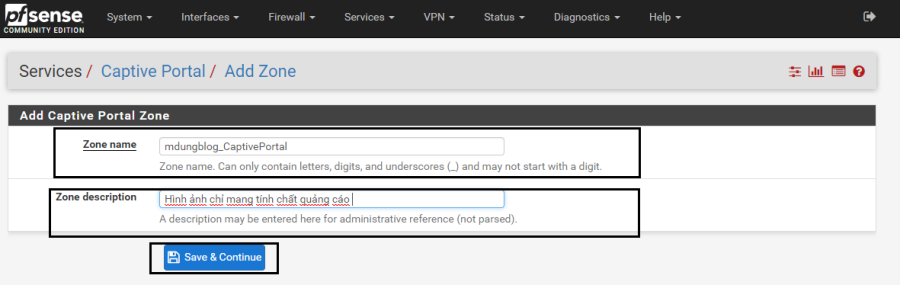
Điền các thông tin vào 2 Box rồi bấm Save & Continue :

Tiếp theo check vào ô “Enable captive portal” :

Sau khi check Enable thì pfsense sẽ xổ ra 1 đống các lựa chọn ,mục Interface các bạn chọn 1 thôi nhé , thường là LAN

OK tiếp theo là upload giao diện trang Portal , các bạn có thể kéo lên trên đầu bài viết này nó là trang portal của Cafe StarBuck – trang portal có thể được upload dưới dạng HTML/PHP .
Cách Upload như sau :
Nếu bạn đã có sẵn file html/php … thì kéo xuống check vào ô Use custom captive portal page và chọn tới file html/php đã được thiết kế trước đó :

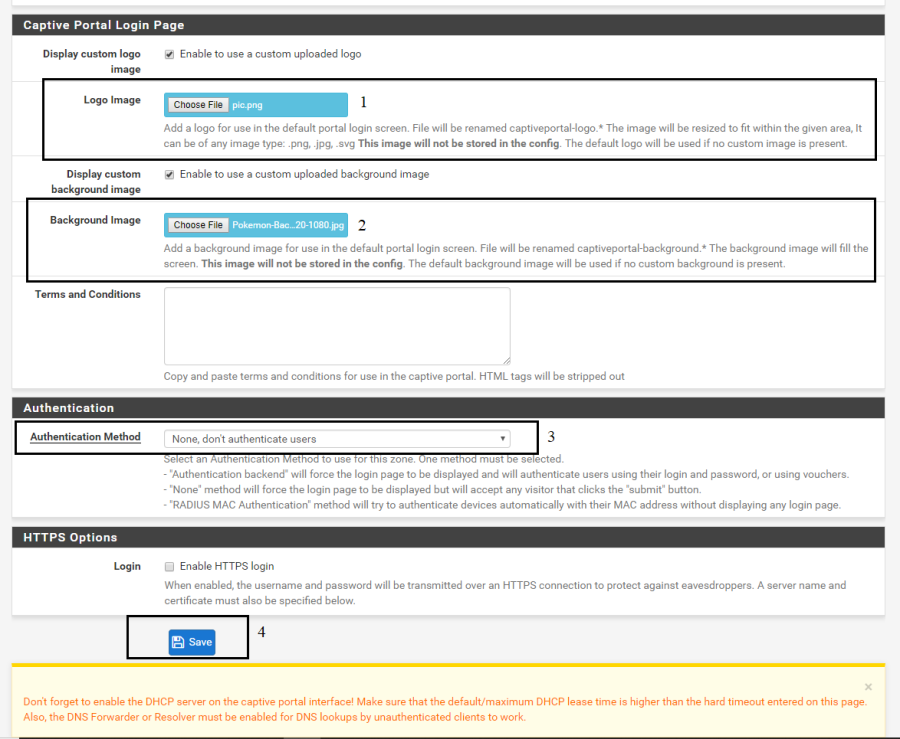
Nếu chưa có file thiết kế sẵn thì pfsense có lựa chọn đơn giản hơn là các bạn chỉ cần chọn ảnh background và Logo là được :